Cách hiển thị archive description trên WordPress
Bài viết này mình chia sẻ nhanh về việc hiển thị Archive description trên WordPress. Nếu bạn cũng đang quan tâm đến cái này thì tham khảo nhé !
Đầu tiên, Archive description là gì ?
Trước khi đi vào chia sẻ về cách hiển thị archive description trên WordPress thì anh em nào chưa hình dung được Archive description trông như thế nào thì đọc qua phần này trước nhé !
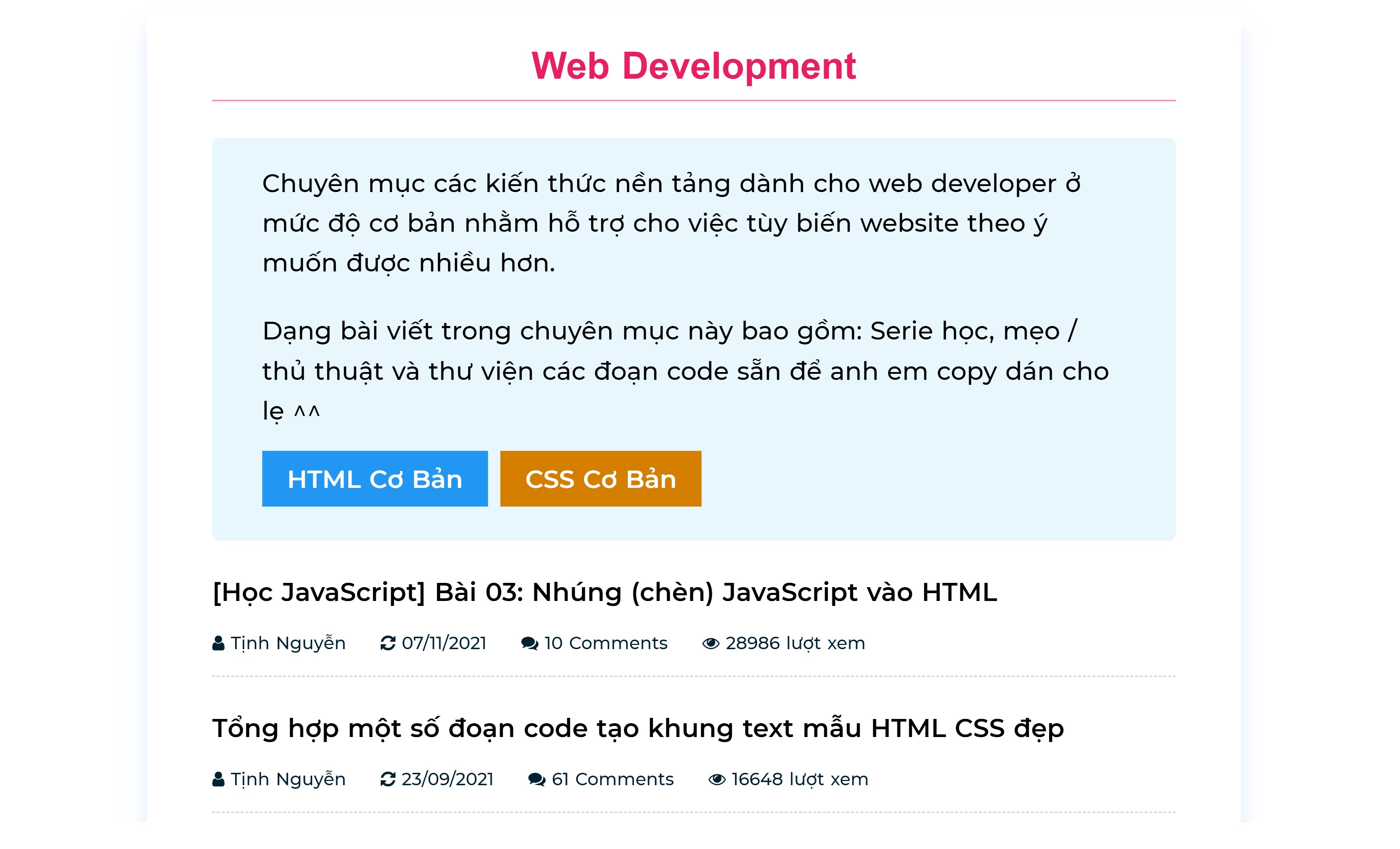
Trên WordPress, Archive description là phần nội dung mô tả khi bạn click xem các mục lưu trữ, ví dụ:
- Category description: Mô tả chuyên mục;

Ví dụ về hiển thị mô tả chuyên mục – Category description
- Tags description: Mô tả cho các thẻ chủ đề nội dung;
- Author description: Thông tin mô tả về tác giả;
- Product category description: Mô tả cho danh mục sản phẩm;
- Custom taxonomies description: Mô tả cho một thuộc tính phân loại cụ thể nào đó.
Việc hiển thị Archive description là một thủ thuật mà không phải website WordPress nào cũng ứng dụng. Bởi còn tùy theme đó người ta có cho hiển thị mô tả hay không. Ví dụ theme Schema của MyThemShop mà thietkewebsitephuyen.com đang dùng không hề có Archive description. Khi nhấn vào một chuyên mục không có phần thông tin mô tả, điều này hơi khó chịu đối với mình. Do đó mình phải thêm cái này vào ^^
Cách hiển thị archive description trên WordPress
Để hiển thị Archive description trên website WordPress bạn sẽ tiến hành qua 03 bước sau. Trước khi làm bạn nhớ sao lưu (backup) theme lại hoặc cả web luôn cũng được.
Bước 01: Bạn copy đoạn code hỗ trợ hiển thị Archive description (mô tả cho chuyên mục, tags, tác giả,..) như dưới đây:
<?php the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?>
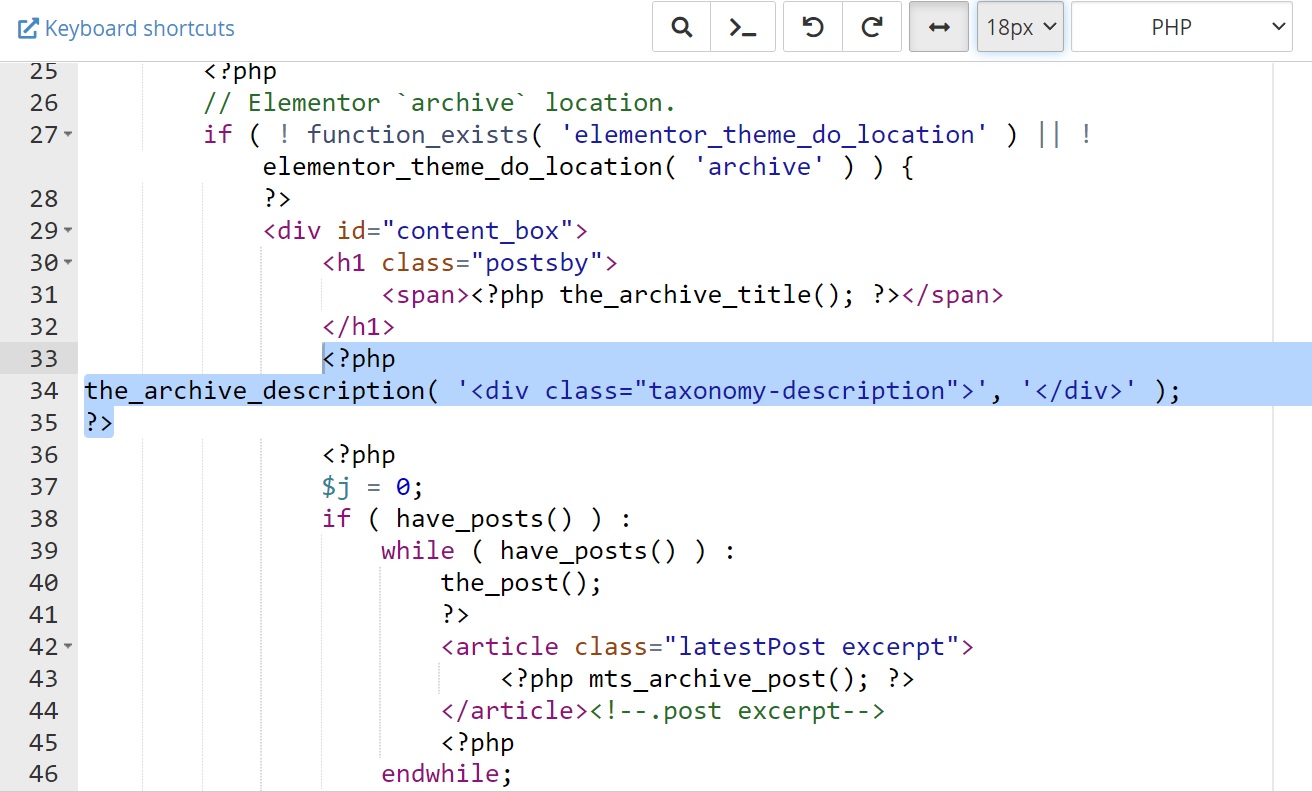
Bước 02: Tìm đến file archive.php của theme bạn đang dùng hoặc tạo child theme nếu muốn. Ở đây mình thực hành trên theme Schema của MyThemeshop, vị trí chèn của nó như hình bên dưới và lưu file lại:

Chèn code hiển thị Archive description vào file archive.php của theme đang dùng
Bước 03: “Trang trí” lại Archive description với CSS vì nếu chỉ chèn code ở trên vào thì rất xấu ^^ | Bạn copy đoạn code dưới đây và dán vào CSS bổ sung và chỉnh sửa thêm nếu bạn biết CSS hoặc nhắn qua Facebook mình để mình hỗ trợ sửa lại cho bạn.
.taxonomy-description {
background: #03a9f417;
padding: 1em 2em;
border-radius: 5px;
margin: 1em;
}
Như vậy là xong rồi đó, bài viết chia sẻ cách hiển thị archive description trên WordPress đến đây là kết thúc. Nếu bạn có điều gì thắc mắc hoặc đóng góp ý kiến thì cứ để lại bình luận bên dưới nhé, cảm ơn bạn.