Hiển thị ngày cập nhật bài viết trên WordPress

Hiển thị ngày cập nhật bài viết trên wordpress
Hôm nay thietkewebsitephuyen.com sẽ chia sẻ đến anh em thủ thuật để hiển thị ngày cập nhật bài viết trên WordPress. Và cụ thể là nó áp dụng cho theme Smartline. Từ đó anh em vận dụng để làm trên theme đang sử dụng nhé !
#Bài viết được đề xuất: Sắp xếp bài viết theo ngày cập nhật trên WordPress
Thêm ngày cập nhật để làm gì ?
Xét về mặt trải nghiệm người dùng thì việc hiển thị thông tin ngày cập nhật sẽ giúp người đọc có thêm thông tin về bài viết mà họ đang xem, cụ thể là coi thử nó đã được chỉnh sửa, bổ sung bao lâu rồi. Tất nhiên là ai cũng sẽ thích những bài viết thường xuyên được cập nhật, mình cũng vậy :p
Đối với SEO thì Google sẽ đánh giá cao với những website có trường thời gian cập nhật, thông qua đó tăng thứ hạng của bài viết lên cao hơn trong kết quả tìm kiếm. Tuy nhiên, thủ thuật này không giúp ích gì cho việc đó, đơn giản là cung cấp thêm thông tin cho người dùng thôi.
Cách hiển thị ngày cập nhật bài viết trên WordPress
Hiện nay các bạn vào Google tìm kiếm về thủ thuật này chắc cũng khá nhiều đấy, tuy nhiên nó không phải dễ làm đối với những bạn không rành code như mình, mặc khác mỗi theme mỗi khác, không biết đâu mà lần.
Do đó nhân dịp nhờ sự hỗ trợ của một số anh em trong nhóm WordPress Việt Nam, mình đã thực hiện được và áp dụng nó cho thietkewebsitephuyen.com (demo như ảnh ở trên). Và dưới đây là các bước thực hiện trên theme Smartline, anh em tham khảo qua nhé !
B1: Theo đường dẫn sau, các bạn tìm đến file template-tags.php và copy code trong đó dán hết vào trình soạn thảo của Sublime Text theo đường dẫn: wp-content/themes/smartline-lite/inc/template-tags.php
B2: Bây giờ trong file template-tags.php các bạn nhấn ctrl + F và tìm đoạn Display Post Date cho mình (cóp bi dán vào nhấn enter là nó tìm thôi). Lúc này các bạn sẽ thấy một đoạn code như sau:
// Display Post Date
function smartline_meta_date() {
$time_string = sprintf( '<a href="https://hocban.vn/%1$s" title="%2$s" rel="bookmark"><time class="entry-date published updated" datetime="%3$s">%4$s</time></a>',
esc_url( get_permalink() ),
esc_attr( get_the_time() ),
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() )
);
echo '<span class="meta-date">' . $time_string . '</span>';
}
B3: Dán đoạn code dưới đây xuống bên dưới cái đoạn code trên:
// HIEN THI NGAY CAP NHAT BAI VIET
function smartline_meta_date_capnhat() {
$time_string = sprintf( '<a href="https://hocban.vn/%1$s" title="%2$s" rel="bookmark"><time class="entry-date published updated" datetime="%3$s">%4$s</time></a>',
esc_url( get_permalink() ),
esc_attr( get_the_time() ),
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
echo '<span class="meta-date-capnhat">' . $time_string . '</span>';
}
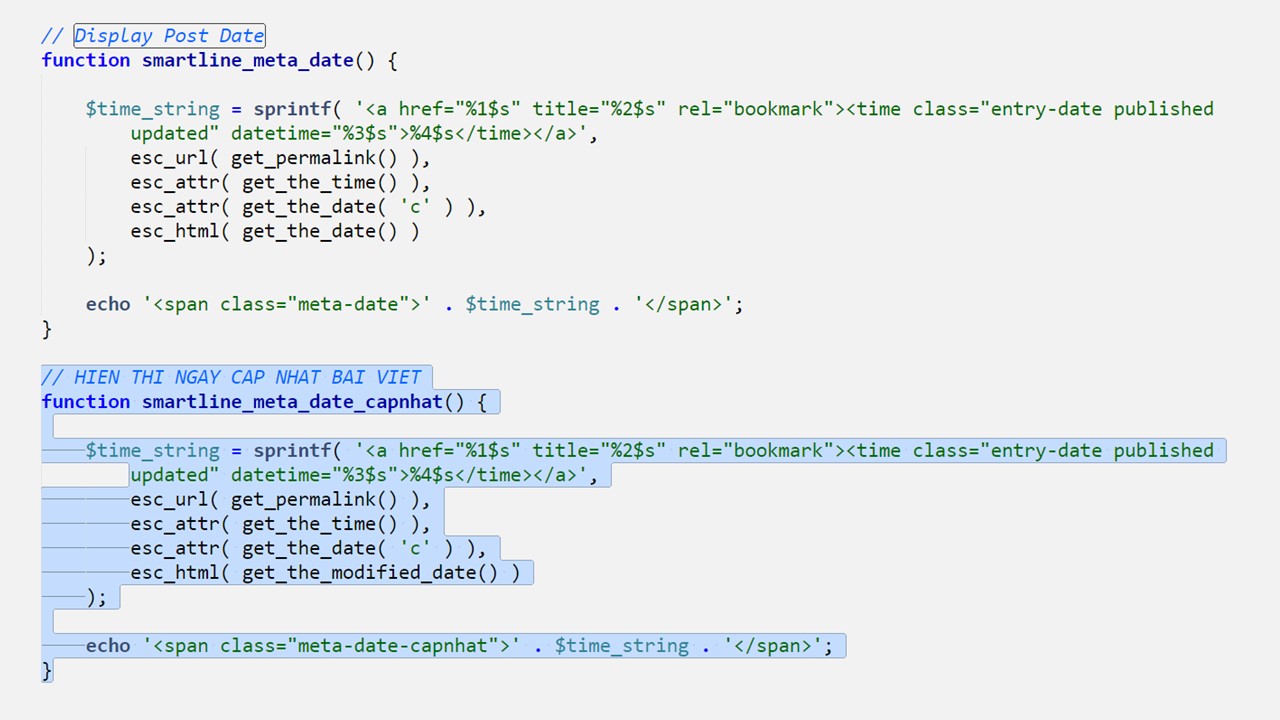
Bạn nào không biết cách dán thì xem ảnh minh họa dưới đây nhé ! Sau khi dán xong nó sẽ trông như thế !

Copy và dán đoạn code lấy ngày cập nhật bài viết
B4: Bạn tìm đến đoạn Display Comments và dán đoạn code dưới đây phía trên dòng <span class=”meta-comments”>
<?php echo smartline_meta_date_capnhat(); ?>
Bạn nào chưa biết làm thì tham khảo hình minh họa dưới đây nhé, như trong hình là ngày cập nhật sẽ hiển thị trước bộ đếm bình luận.

Dán code hiển thị ngày cập nhật bên cạnh bộ đếm comment
B5: Bạn nào biết CSS thì copy đoạn code sau dán vào file Style.css của theme, nếu không rành thì mở phần Customizing >> Additional CSS mà dán nó vào cho lẹ nhé !
.meta-date-capnhat:before {
content: 'f303';
margin-right: 3px;
font-weight: 600 !important;
font-size: 19px !important;
}
Xong rồi , bây giờ bạn có thể tận hưởng thành quả rồi đấy, nếu bạn nào chưa làm được thì rà lại xem có chèn code bị lộn không (đối với theme Smartline). Từ đó làm thử với theme mà bạn đang sử dụng, nếu có gì thắc mắc cứ để lại bình luận bên dưới nhé !
Bài viết liên quan
- Đếm và hiển thị số lượt xem bài viết trên WordPress
- Hiển thị số bình luận của mỗi người trên WordPress
- Hiển thị số lượt xem bài viết trong post meta của category widget
- Thêm khung hướng dẫn bình luận trên WordPress