Tạo sticky widget trượt khi cuộn trang trên WordPress
Hello, chào bạn ! Hôm nay mình chia sẻ đến bạn cách tạo sticky widget để nó trượt (ghim lại) khi cuộn trang trên WordPress.
Sticky widget là gì?
Dành cho bạn nào chưa biết, sticky widget hay còn gọi là Fixed Widget hoặc widget trượt. Nó cũng là một cái widget thông thường thôi, nhưng có thể ghim lại một vị trí (thường là sidebar) mà khi ta cuộn chuột xuống nó không bị mất đi cho đến khi cuộn chuột đến footer.
Để hình dung thì các bạn có thể xem ảnh minh họa sau nhé !

Hình dung về sticky widget – widget trượt trên wordpress
Mình dùng sticky widget để ghim quảng cáo ở sidebar nhằm giúp thời gian hiển thị của nó lâu hơn. Và tất nhiên nó sẽ gây được chú ý của người dùng hơn.
Cách tạo sticky widget trượt
Để tạo sticky widget các bạn có thể tải về plugin có tên là Fixed Widget, cách cài đặt và kích hoạt quá quen thuộc rồi, bạn tự thực hiện nhé, mình không nêu ra ở đây.
Video hướng dẫn cách tạo Sticky – Fixed Widget trượt dọc khi cuộn trang trên website WordPress bằng plugin
Sau khi cài đặt và kích hoạt xong bạn tùy chỉnh cái plugin Fixed Widget bạn thực hiện một vài thiết lập và tùy chỉnh như sau:
- Đầu tiên bạn vào Appearance chọn Fixed widget option để vào trang tùy chọn của plugin này.
- Sau đó thiết lập các thông số giống như mình dưới đây, tùy vào sở thích hoặc cũng có thể tùy vào website mà bạn sẽ đặt các thông số phù hợp.

Tùy chỉnh plugin Q2W3 Fixed Widget
Tiếp tục thiết lập như hình dưới đây, theo mình là cứ để yên như thế và không cần phải tùy chọn thêm gì nữa cả.

Tùy chỉnh plugin Q2W3 Fixed Widget 02
Sau khi tùy chỉnh xong thì nhớ nhấn lưu lại nhé, bây giờ đến đoạn sử dụng. Các bạn vào tạo thử một cái text widget, viết vài ba chữ linh tinh gì đó. Ảnh dưới đây là mình đã soạn sẵn cái đoạn quảng cáo rồi.

Tạo thử một text widget
Sau khi soạn nội dung bất kỳ cho nó xong bạn tick vào phần Fixed widget và nhấn lưu để hoàn tất việc tạo widget. Tiếp theo bạn ra ngoài để xem nó đã được ghim lại chưa nhé ! Nhớ là cái widget bạn tạo nên nằm dưới cùng của sidebar.
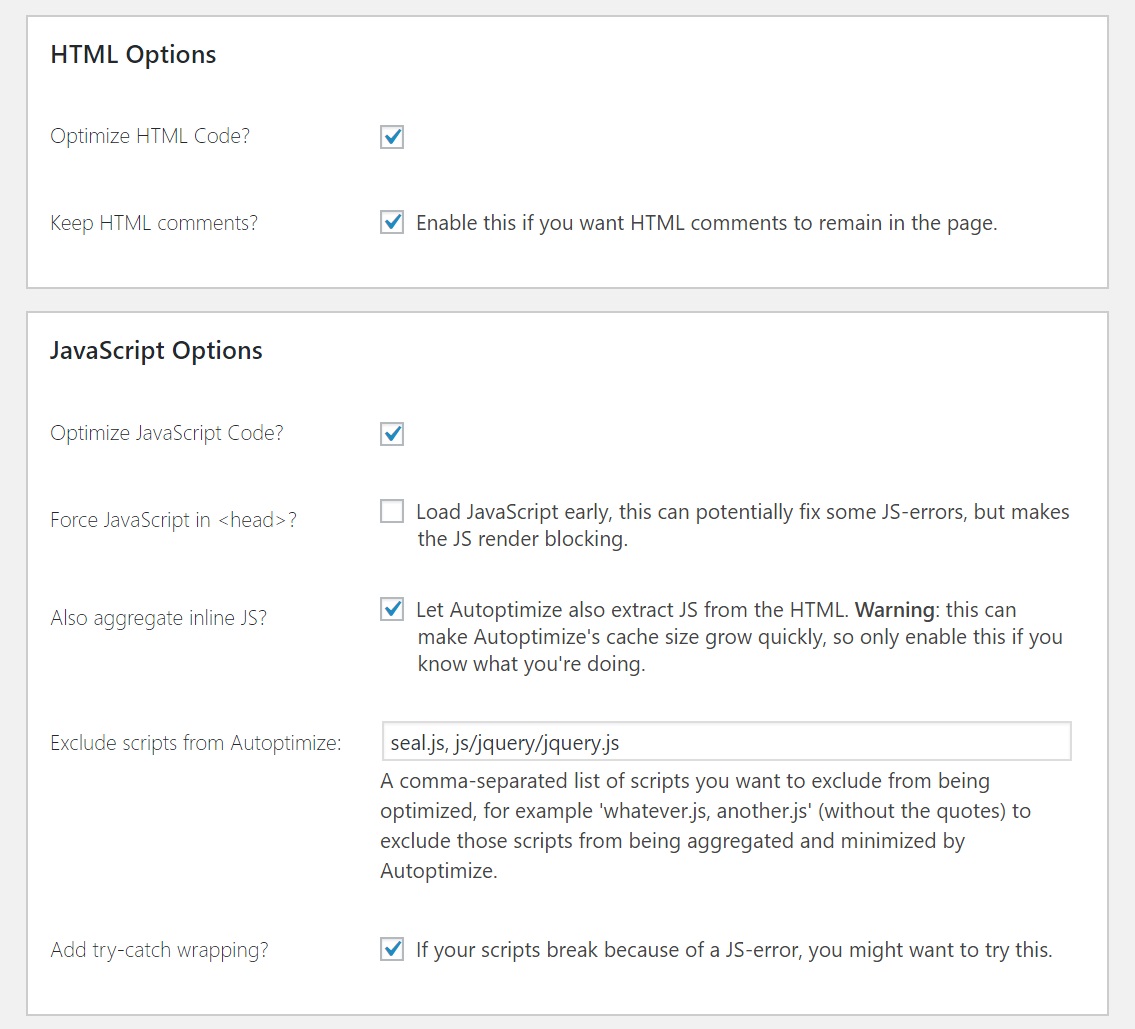
Bây giờ nếu widget nó trượt theo thì tốt rồi, nhưng nếu chưa hoạt động được thì mình có đề xuất dành cho bạn. Bạn nào có xài plugin Autoptimize thì thiết lập nó tương tự như hình dưới đây cho mình.

Thiết lập plugin Autoptimize khi sticky widget không chịu trượt theo 01
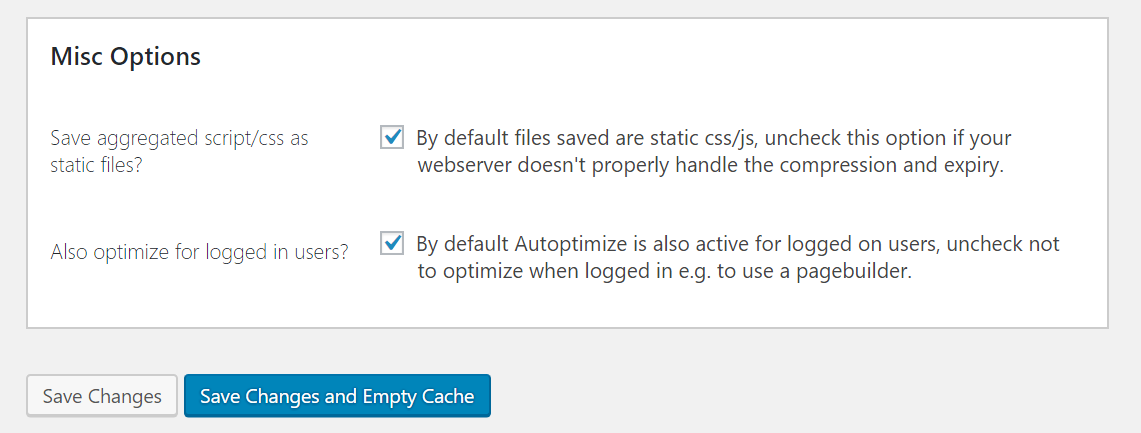
Phần nén CSS không kích hoạt nhé các bạn, ở dưới cùng các bạn thiết lập tương tự như hình dưới đây.

Thiết lập plugin Autoptimize khi sticky widget không chịu trượt theo 02
Oke, sau khi thiết lập xong như hình trên thì các bạn nhấn Save Changes and Empty Cache để lưu lại thiết lập.
Mình đề xuất anh em đang xài theme mà nó giao diện cầu kỳ quá thì chuyển về theme có giao diện đơn giản để cái khu thiết lập tùy chỉnh nó đơn giản, dễ nhìn và dễ hình dung .
Đấy, theo kinh nghiệm của mình thì các bạn cứ làm theo y chang như hướng dẫn. Lúc mình cài vào nó bị lỗi không trượt nên mới ngâm cứu ra cái này. Có lẽ là nó sẽ còn nhiều lỗi hơn nữa, còn phụ thuộc vào theme. Vậy nên nếu anh em nào làm không được thì có thể comment bên dưới vấn đề cụ thế hoặc thêm những mẹo khắc phục khác. Cảm ơn anh em !
Bài viết liên quan
- Cách tạo widget trên WordPress
- Khắc phục lỗi font tiếng Việt trên text widget